Dieser Artikel erklärt die zu beachtenden Punkte beim Schreiben eines guten Tutorials in WordPress. Er beantwortet folgende Fragen: Was für Inhalte sind wichtig, wer liest das Tutorial und welche Fehler sollten vermieden werden, damit der Artikel möglichst vielen Menschen hilft.
Die Zielgruppe und die Wahl des Titels
- Die wichtigsten Schlagwörter müssen im Titel des Tutorials stecken. So ist es für die Leser*innen am einfachsten, das passenden Tutorial zu finden.
- Wähle am besten die Begrifflichkeiten aus Leser*innensicht. Wer ist meine Zielgruppe? Wie würden diese die Fragen formulieren?
- Der Titel sollte nicht zu kurz und nicht zu lang sein. In einem knappen Satz sollten alle nützlichen Informationen und Schlagworte stehen.
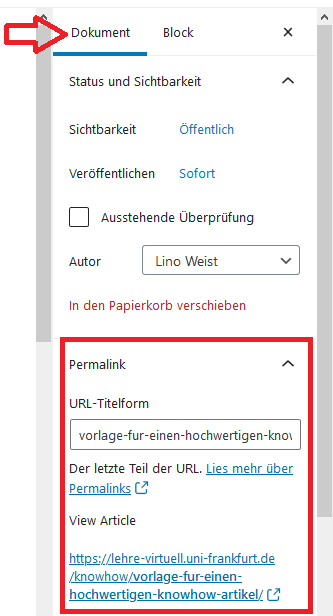
- Beachte auch den Permalink. Der Permalink ist die Adresse (URL), unter welcher der Artikel aufgerufen werden kann. Dieser ist in den Einstellungen rechts unter Dokument > Permalink einzusehen und zu verändern (Abb. 1).
Wenn Du nach der Veröffentlichung des Artikels den Titel änderst, ändert sich der Permalink nicht automatisch. Dieser kann zwar noch händisch geändert werden, allerdings funktionieren dann die eventuell erstellten Lesezeichen der Leser*innen nicht mehr.

Das Abstract und das konkretisieren von Erwartungen
- Das Abstract steht direkt als erstes unter dem Titel. Fasse dort in etwa zwei Zeilen den Inhalt des Tutorials zusammen. Dieses Abstract taucht bei der Suche unter dem Titel auf und hilft bei der Orientierung.
- Auch hier die Begrifflichkeiten wieder aus Leser*innensicht wählen, wie schon beim Titel.
- Das Abstract sollte so lang wie nötig und so kurz wie möglich sein. Dies gilt auch generell für den gesamten Tutorial.
Struktur ist alles
- Nutze die Formatvorlage Überschriften. Dadurch erstellt sich auf der rechten Seite im fertigen Tutorial automatisch ein Inhaltsverzeichnis. Das nimmt einem selber viel Arbeit ab und hilft bei der Orientierung im Tutorial.
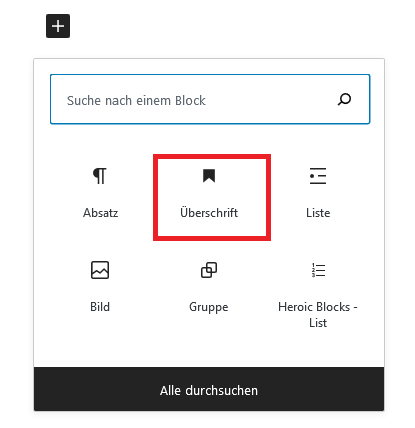
Die Vorlage befindet sich in der Blockauswahl (zur Not kann sie im Suchfeld gesucht werden). Eine Auswahl an Überschriften wird in der Ebene angezeigt. (Abb. 2).

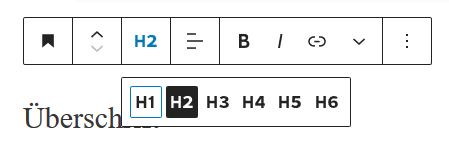
- H1 (H=Headline) ist die Titelebene und sollte ausschließlich im Titel verwendet werden. H2 ist die üblich Überschriftenebene, H3-H6 sind Unterüberschriften (Abb. 3).

Häufig genutzte Unterkapitel
Einige Elemente sollten in allen Tutorials vorkommen. Dadurch sehen sie einheitlicher aus und helfen den Leser*innen sich schneller zurechtzufinden.
- Zu jedem Tutorial sollte es eine/n Ansprechpartner*in in den zentralen Einrichtungen geben, der/die für Rückfragen verantwortlich ist. Ein Beispiel.
- Ein FAQ am Ende des Tutorials hilft später gestellte Fragen zu klären. Dieses sollte aber schon bei Erstellung des Tutorials eingepflegt werden und muss mindestens eine Frage enthalten. Dies können bereits gestellte Fragen zum Thema sein oder selbst ausgedachte. Ein Beispiel.
- Als letztes stehen weiterführende Informationen. Dort sollten andere Artikel zu dem Thema verlinken werden.
Inhaltsblöcke und Medieneinsatz
Ein gutes Tutorial besteht aus einer Kombination unterschiedlicher Medien (Bilder, Text oder Videos). Je nach Inhalt sollte entsprechend gewählt werden. Frei nach dem Motto: ein Bild sagt mehr als 1000 Worte.
Text
- Die Inhalte sollten in einer einfachen und leicht verständlichen Sprache verfasst werden. Am besten kurze Sätze und nicht zu verschachtelt. Das ist einerseits schneller zu Erfassen und kann auch leichter automatisch übersetzt werden.
- Oft hilft die Verwendung von sortierten oder unsortierten Listen. Damit werden Tutorials übersichtlicher und die Leser*innen finden schneller, was sie suchen. In der Blockauswahl ist diese Funktion hinterlegt.
Links
- Auch bei so einfachen Bausteinen wie Links gibt es ein paar Dinge zu beachten. Diese sollten nämlich möglichst barrierefrei sein. Das hilft Menschen mit Sehbeeinträchtigung und auch allen anderen Leser*innen.
- Der Link soll selbsterklärend sein. Also nicht: „siehe hier„. Sondern: „Anleitung für Links„
- Zudem nie den kompletten Link im Tutorial einfügen (https://www.studiumdigitale.uni-frankfurt.de/49689206/studiumdigitale___Zentrale_eLearning_Einrichtung), außer es handelt sich um eine Plattform und das Wissen um die Adresse ist nützlich (z.B. lehre-virtuell.uni-frankfurt.de).
- Stell Dir vor, der Text wird nur vorgelesen. Dann fällt auf, welche Links sinnvoll sind und welche bearbeitet werden müssen.
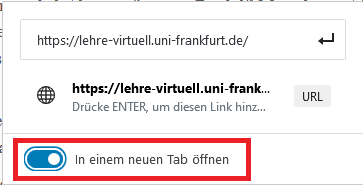
- Externe Links sollen in einem neuen Fenster geöffnet werden. So ist es für die Leser*innen einfacher zu navigieren und uninteressante Links einfach wieder zu schließen, ohne das Tutorial zu verlassen (Abb. 4).

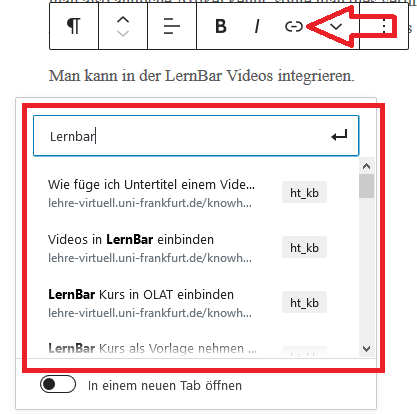
- Nutze die interne Verlinkung, um auf andere interessante Artikel hinzuweisen. Diese kann über das Suchfeld im Link-Menü genutzt werden. Markiere dazu eine Textstelle, klicke in der Menüleiste auf Link und dann kann im Suchfeld nach einem Thema oder Stichwort gesucht werden (Abb. 5). Eine Liste zeigt Inhalte mit diesen Begriffen auf.

Info-Blocks
- Durch Info-Block können bestimmte Informationen hervorgehoben werden. Diese sind sparsam einzusetzen, sonst verlieren Sie die Wirkung als Blickfang.
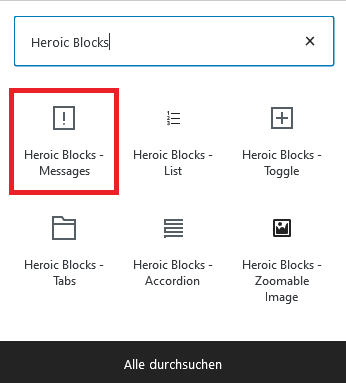
- Zum Erstellen eines Info-Blocks wird in der Blockauswahl nach Heroic Blocks Messages gesucht. (Abb. 6)

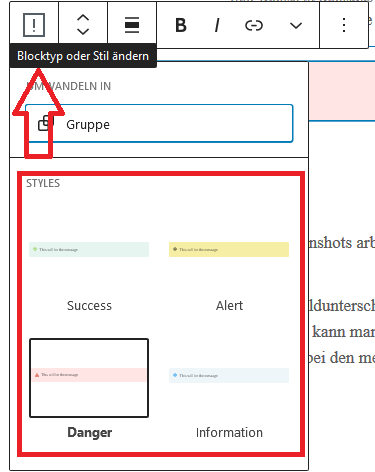
- Nach der Erstellung des Blocks, kann die Farbe in der Stilauswahl verändert werden. (Abb. 7)

- Es gibt die Info-Boxen in verschiedenen Farben. Einige der Farben sind bereits für bestimmte Themen reserviert:
Bilder
- Wo es möglich ist, sollten Screenshots Anwendung finden, vor allem bei Schritt-für-Schritt Anweisungen.
- Wenn Grafiken verwendet werden, sind Bildunterschriften mit Referenz enorm wichtig. Beispiel: (Abb. 1: Blockauswahl Überschriften). Dadurch kann man später im Text darauf verweisen (Abb. 1). Solche Referenzen sollten generell bei fast allen Bildern Anwendung finden.
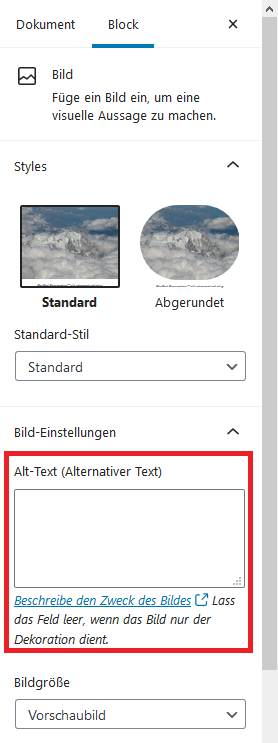
- Die Barrierefreiheit sollte durch den Alt-Text (Alternativer Text) für jedes Bild hinterlegt werden. Dieser Text wird Menschen mit Sehbeeinträchtigung vorgelesen. Meist reicht für sie die reine Bildunterschrift nicht aus und so hilft der Alt-Text weiter. Hier sollte in einfachen Worten erklärt werden, was auf dem Bild zu sehen ist. Dieser Alt-Text wird auf der rechten Seite in den Bildeinstellungen eingefügt.

Eine elegante Möglichkeit ein Bild in einem Text unterzubringen ist diese rechts oder links vom Text zu platzieren. Dies ist mit dem Block Medien & Text möglich.

- Wie immer bei der Verwendung von Bildern, sind Bildrechte zu beachten. Wenn das Bild nicht selbst erstellt wurde, sollte besonders darauf geachtet werden. Es gibt im Internet allerdings auch Seiten, die ihre Bilder kostenfrei und frei zugänglich zur Verfügung stellen. Als Beispiel ist hier unsplash.com zu nennen.
- Meist genügt es nicht, einfach einen Screenshot von etwas zu machen und diesen dann hochzuladen. Ein wenig Nachbearbeitung ist nötig. Hierfür ist eine Zuschnitt des Bildes notwendig, in dem interessante Details zur Geltung kommen. Dies ist durch farbige Rahmen, Pfeile oder Weichzeichnung möglich.Wie haben auch ein Tutorial zum Bearbeiten von Screenshots mit Bordmitteln.
Videos
- Erstelle auch bei Videos Unterschriften, um darauf verweisen zu können. Beispiel: Video 1: Untertitel. Genau wie bei Bildern vereinfacht es den Umgang mit den Videos.
- Selbst wenn in einem Video ein Sachverhalt gut erklärt und veranschaulicht wird, nimm im Text darauf Bezug (Worum geht es, was lernt man in dem Video, was wird nicht angesprochen). Das gibt einen kurzen Überblick über das Video, ohne es komplett ansehen zu müssen. So können die Leser*innen entscheiden, ob es relevant ist oder nicht.
- Videos dürfen nicht direkt in WordPress hochgeladen werden, dafür ist das System nicht ausgelegt. Wenn ein Video in einem Artikel vorkommen soll, dann soll es über Mediasite hochgeladen und in den Artikel integriert werden. Es gibt bereits ein Tutorial zum Hochladen von Videos in das Videoportal. Ein Artikel zum Einbinden solcher Videos in WordPress wird bald folgen.
Sonstiges
Qualitätssicherung
Es ist enorm wichtig, das fertige Tutorial vor der Veröffentlichung noch einmal von einer anderen Person Korrekturlesen zu lassen. In jedem Text schleichen sich Fehler ein und diese fallen einem selbst irgendwann nicht mehr auf. Idealerweise ist diese Person aus der Zielgruppe und kann einem auch noch Tipps/Verbesserungsvorschläge geben. Sollte niemand Zeit haben, um den Artikel zu lesen, kann der/die Autor*in diesen einfach einige Tage liegen lassen und dann selber noch einmal drüberlesen. Das ist nicht ideal, aber so fallen einem wenigstens ein paar Fehler oder Unstimmigkeiten auf.
Artikel mit ähnlichen Themen sollten untereinander verlinkt sein. Dies ist ungemein nützlich und jede*r kann sich viel schneller einen Überblick über das entsprechende Thema verschaffen. Artikel sollten zu ähnlichen Artikeln verlinkt und diese sollten untereinander verlinkt sein, wie auf der Lehre Virtuell Seite. Hilfreich können da die Kategorien, Schlagwörter und Tags sein.

