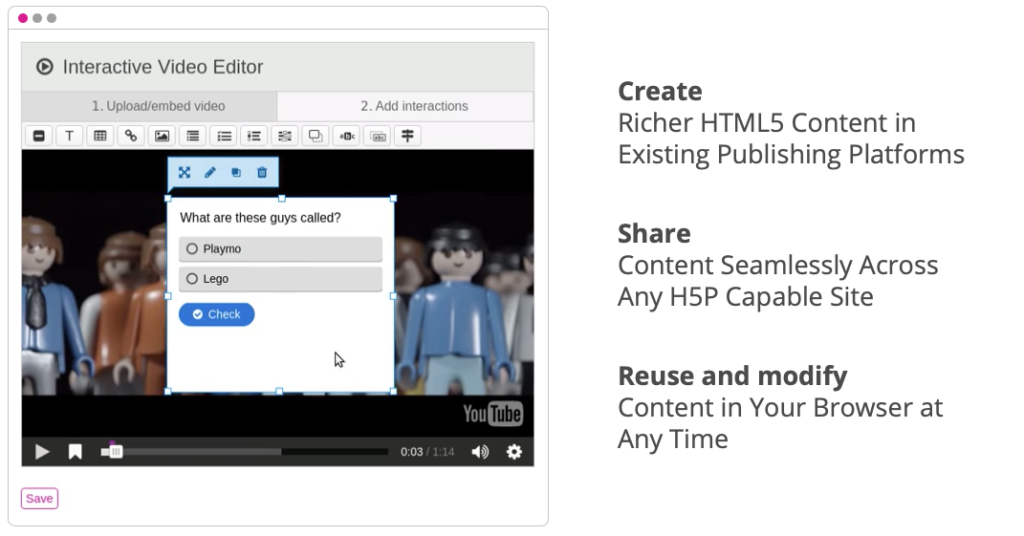
H5P ist ein opensource Autorensystem um kleine, interaktive Selbstlernelemente zu erstellen und in andere Lehr-/Lernumgebungen zu integrieren. Exemplarisch bietet H5P folgende Inhaltstypen, die auf h5p.org unter Beispiele getestet werden können:
- Interaktives Video mit Fragen oder Hinweisen zu einer bestimmten Zeit
- Bilder mit Hotspots
- Finden von Paaren
- Zeitstrahl
- 360° Umgebungen

Übersicht
In dem nachfolgenden Tutorial werden die verschiedenen Möglichkeiten und Voraussetzungen zur Nutzung von H5P erläutert. Da H5P nicht eigenständig irgendwo laufen kann, benötigt man einen anderen Weg, um es den Nutzer:innen zugänglich zu machen. Es wird sich in diesem Tutorial auf WordPress, Moodle, Lumi und die LernBar konzentriert. Alle dies Wege bieten verschiedene Vor- und Nachteile und sollen hier kurz erläutert werden. Einen Überblick über die mannigfaltigen Möglichkeiten der H5P Module können wir aufgrund des Umfangs hier leider nicht geben. Aber diese werden sehr gut auf der Homepage von H5P beschrieben.
Kurzvergleich
| WordPress | Moodle | LernBar | Lumi |
|---|---|---|---|
| Sinnvoll, wenn man neben einem H5P Modul auch eine Webseite aufbauen will, in welcher das Modul integriert wird. Diese Webseite kann dann öffentlich zugänglich sein. Das Plugin muss allerdings vom Admin freigegeben werden. | Sinnvoll, wenn man ohnehin Moodle nutzt und H5P in seinen Kurs integrieren möchte. Das Modul kann dann auch nicht öffentlich gestellt werden und ist nur den Kursteilnehmer:innen zugänglich | Sinnvoll, wenn man Selbstlernkurse in der LernBar erstellt. Hier kann das H5P Modul als Embed Code eingefügt werden und ist so direkt im LernBar Kurs integriert. Kann sowohl öffentlich, als auch geschützt zugänglich gemacht werden. (In der LernBar können H5P Module von Autor:innen nicht bearbeitet werden). | Sinnvoll, wenn man einfach ein H5P Module bearbeiten möchte. Kann offline genutzt werden. Das fertige Modul kann dann über die zuvor genannten Möglichkeiten veröffentlicht werden. |
H5P in WordPress nutzen
H5P aktivieren
Am einfachsten lassen sich H5P Inhalte in WordPress integrieren. WordPress eignet sich zur niedrigschwelligen Erstellung von Webseiten. Wie man als Institut oder Einrichtung an der GU (Goethe Universität) eine eigen WordPress Instanz beantragt, haben wir in dem Artikel Webseiten mit WordPress erklärt.
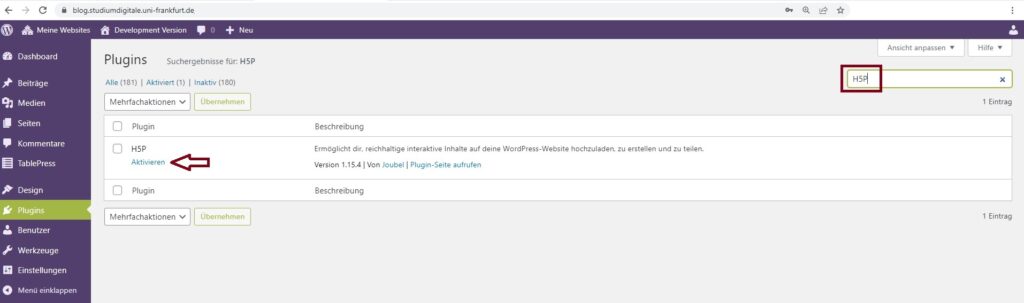
Nachdem der Zugang freigeschaltet wurde, muss das H5P-Plugin noch aktiviert werden. Dazu klickt man in der linken Spalte auf Plugins. Anschließend kann man rechts oben in der Suchleiste „H5P“ eingeben. Anschließend sollte das Plugin H5P angezeigt werden. Durch ein einen Klick auf Aktivieren wird es eingeschaltet.

H5P Inhalte erstellen
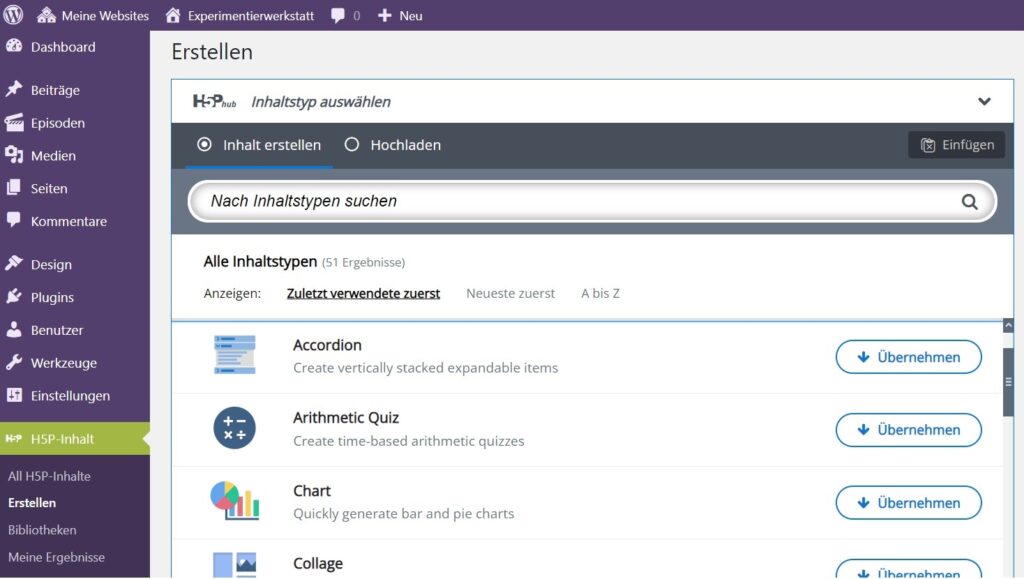
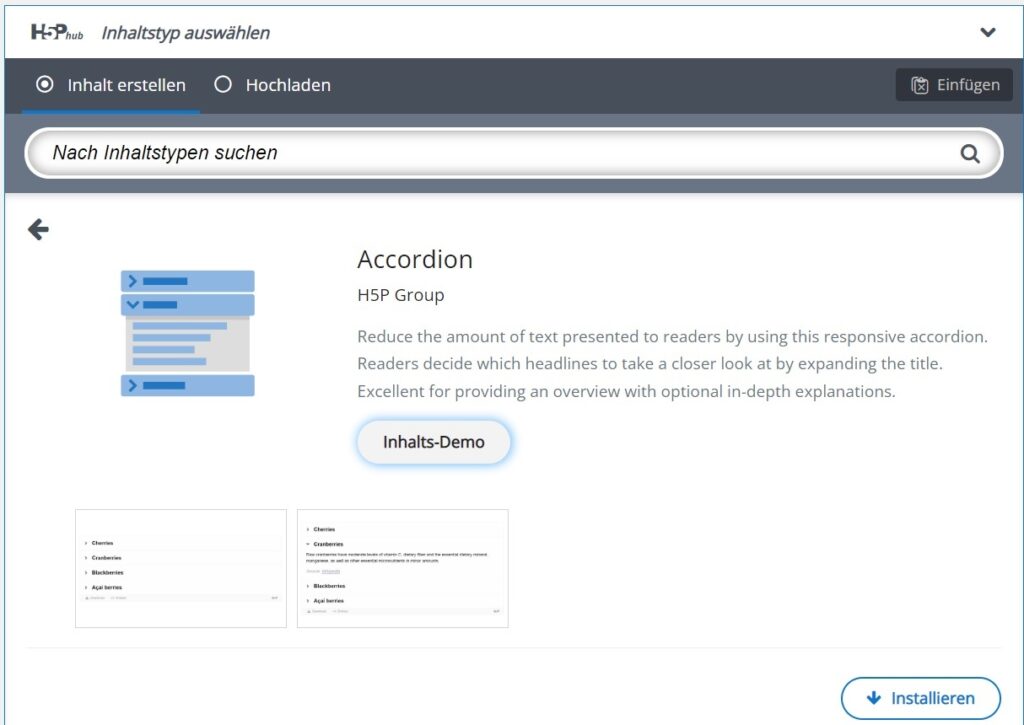
Ist das H5P Plugin installiert, kann man in der linken Spalte auf H5P klicken. Anschließend klickt man auf Erstellen. Nun sieht man eine Auswahl von H5P Inhalten, die problemlos genutzt werden können.

Wenn man sich für ein Modul entschieden hat, kann man sich eine Inhalts-Demo anzeigen lassen. Dazu klickt man auf den Button Inhalts-Demo. Dadurch wird man auf die H5P Webseite weitergeleitet und kann sich dort verschiedene Beispiele des Moduls ansehen. Alternativ kann man sich direkt in WordPress unterhalb des Moduls einige Beispielbilder desselben ansehen.

Wenn man mit dem ausgewählten Modul arbeiten möchte, klickt man auf Installieren. Ist das Modul bereits installiert, klickt man auf Benutzen.
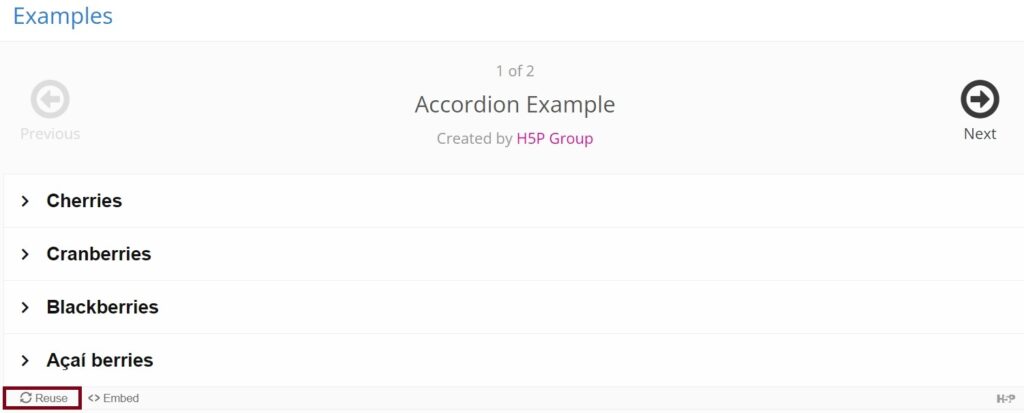
Sollten man bereits ein schon gefülltes Modul aus dem Internet als Vorlage nutzen wollen (beispielsweise eine der Demos von der WordPress Seite), kann dieses heruntergeladen und in WordPress importieren werden. Durch einen Klick auf Reuse öffnet sich ein neues Fenster.

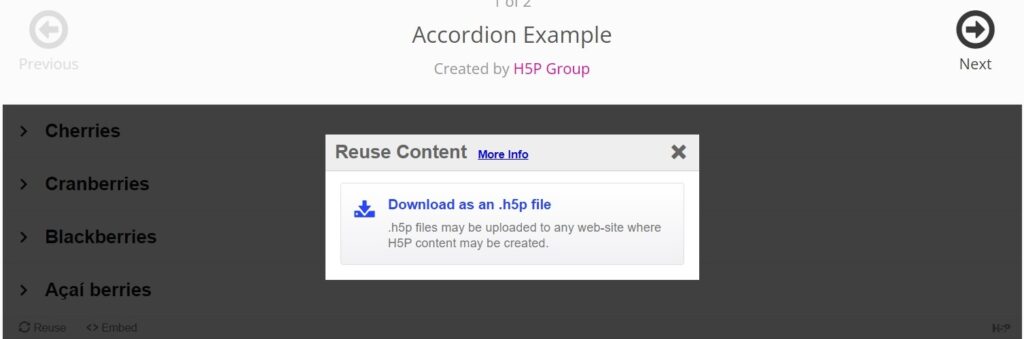
In dem neuen Fenster klickt man auf Download as an .h5p file und lädt dadurch die Vorlage herunter. Diese Datei kann man dann im H5P Plugin in WordPress hochladen und nutzen.

H5P anlegen und bearbeiten
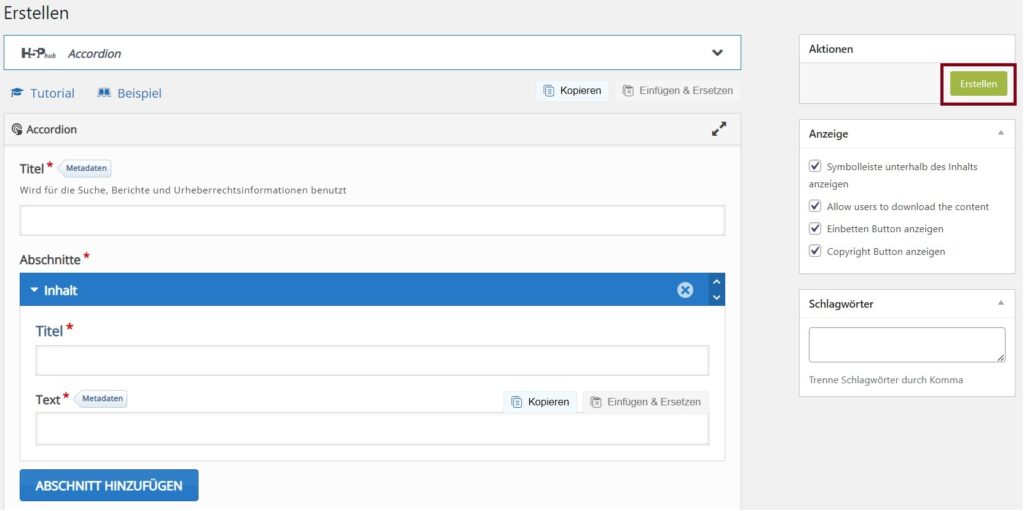
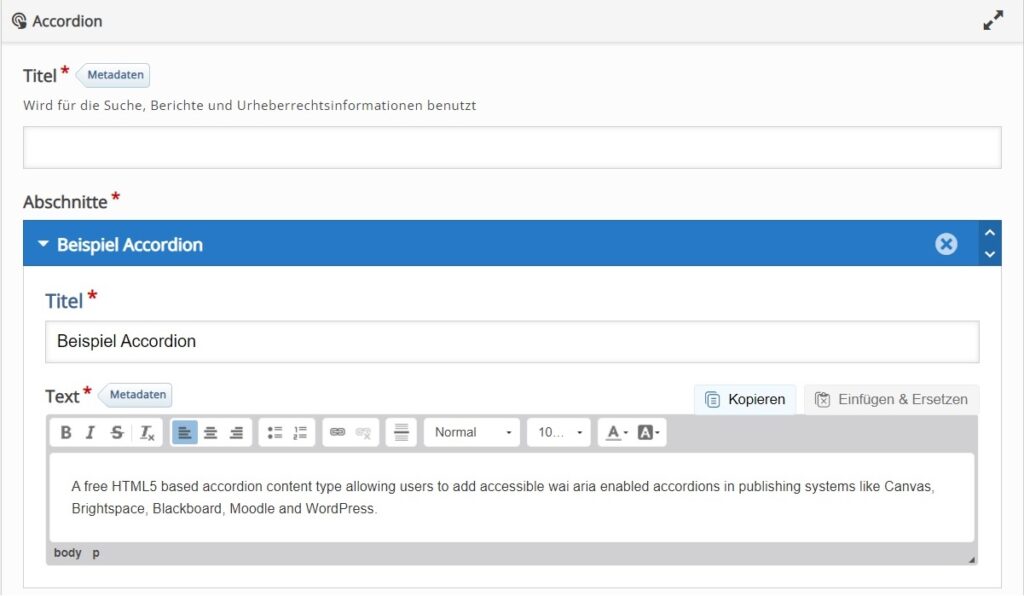
Nachdem man auf Benutzen geklickt hat, kann man den Inhalt des gewählten Moduls bearbeiten (hier weiterhin am Beispiel Accordion). Die mit Sternen gekennzeichneten Felder müssen ausgefüllt werden. Möchte man dem Accordion weitere Punkte hinzufügen, klickt man auf Abschnitt hinzufügen. Es können beliebig viele Anschnitte erstellt werden. Wenn man fertig ist, klickt man rechts oben auf den Button Erstellen.

Den Inhalt in dem Bereich Text kann man in einem gewissen Maße editieren. Dazu nutzt man die gängigen Schaltflächen am oberen Rand.

H5P anzeigen und einbetten
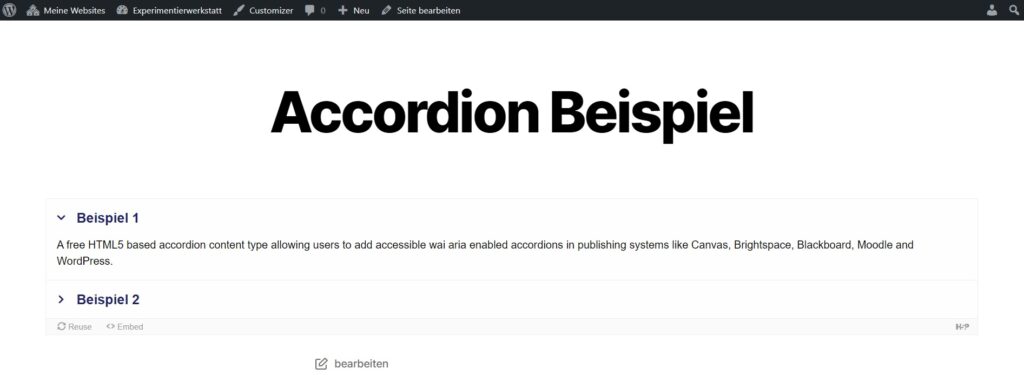
Nun kann man sich das bearbeitete Modul anzeigen lassen. Man sieht, wie es für die Nutzer:innen aussehen würde. Mit dem rechts im Bild angezeigten Shortcode kann das Modul auf einer WordPress Seite eingebettet werden.

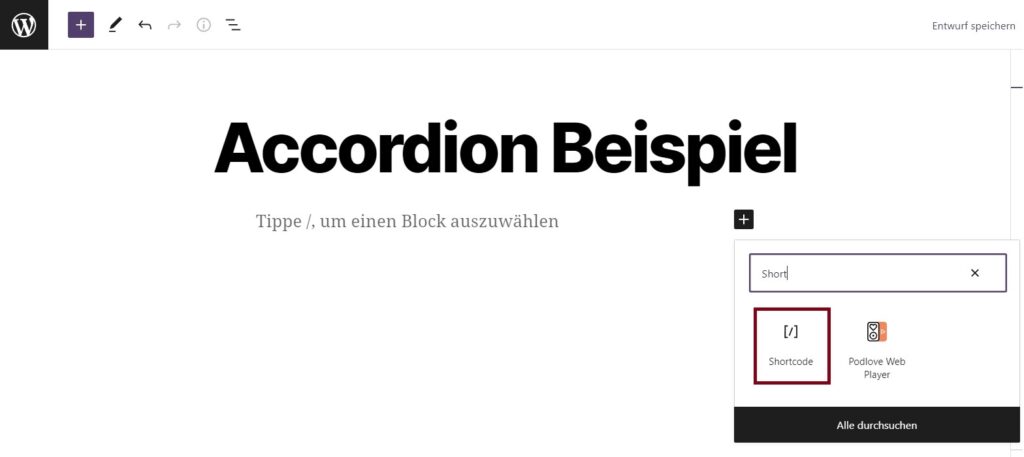
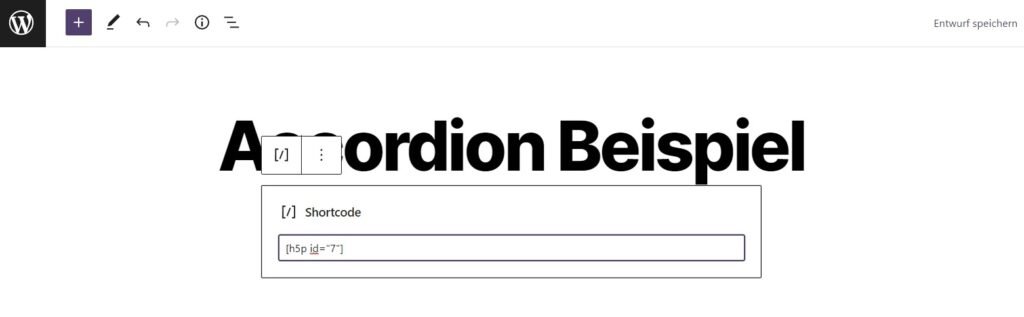
Dazu wählt man in der Blockauswahl Shortcode aus und gibt den Shortcode des betreffenden H5P Moduls ein.



Wenn der Shortcode bestätigt wurde, wird das gewählte H5P Modul als Block auf der WordPress Seite angezeigt. Anschließend kann dies Seite wie gewohnt veröffentlicht bzw. die Vorschau ausgewählt werden. Auch nach dem Veröffentlichen kann der Inhalt des Moduls bearbeitet werden. Die Änderungen werden nach einer Aktualisierung automatisch übernommen.
H5P mit Lumi erstellen
Neben der Möglichkeit H5P über eine Lernplattformen wie Moodle oder Content-Management-Systeme wie WordPress zu bearbeiten, gibt es noch eine weitere Möglichkeit. Lumi bietet den H5P Editor als einfach ausführbare Anwendung für den Desktop an. Somit kann man auch offline an seinen Inhalten arbeiten und die fertigen H5P Pakte überall einbinden.
Download, Installation und Erste Schritte mit Lumi
Lumi Desktop kann auf der Seite von Lumi heruntergeladen werden. Nach dem Download folgt man einfach den Anweisungen und schließt die Installation ab.
Anschließend kann man sich die ersten Schritte auf dieser Seite durchlesen. Sie ähneln allerdings den in diesem Tutorial in Abschnitt H5P Inhalte erstellen beschriebenen Schritten.
H5P Modul mit Lumi exportieren
Um die erstellten H5P Module den Nutzer:innen zugänglich zu machen, müssen diese erst exportiert werden. Wie das genau funktioniert erklärt das Tutorial von Lumi. Die so exportierte Datei kann anschließend auf einem online veröffentlicht werden. Sie eignet sich auch dazu, in der LernBar eingebunden zu werden.
H5P in der LernBar nutzen
H5P als Embed Code in die LernBar einpflegen
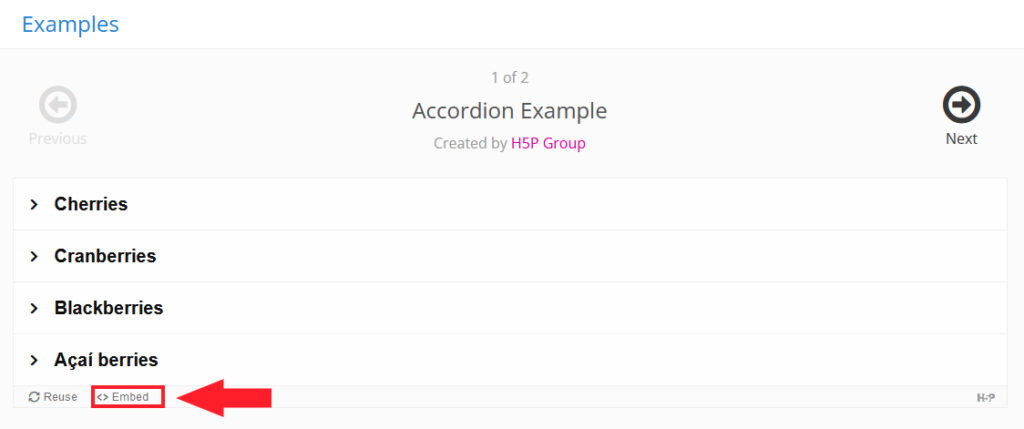
Um ein veröffentlichtes H5P Modul in der LernBar nutzen zu können, muss dieses über einen Embed Code eingepflegt werden. Den Embed Code findet man im Normalfall unter einem H5P Modul. Er ist als Button Embed in der unteren Leiste des Moduls.

Nach dem Anklicken öffnet sich ein neues Fenster mit einem Link. Diesen kopiert man und fügt ihn anschließend im LernBar Studio in einem Medienfeld „Externen Inhalte“ in dem Bereich Embed Code ein. Eine ausführliche Erklärung zu Ebend Code im LernBar Studio findet man im Artikel Videos in LernBar einbinden.
Das auf diese Weise eingefügte Modul wird anschließend in dem LernBar Kurs angezeigt.
H5P als Ressource in die LernBar einfügen
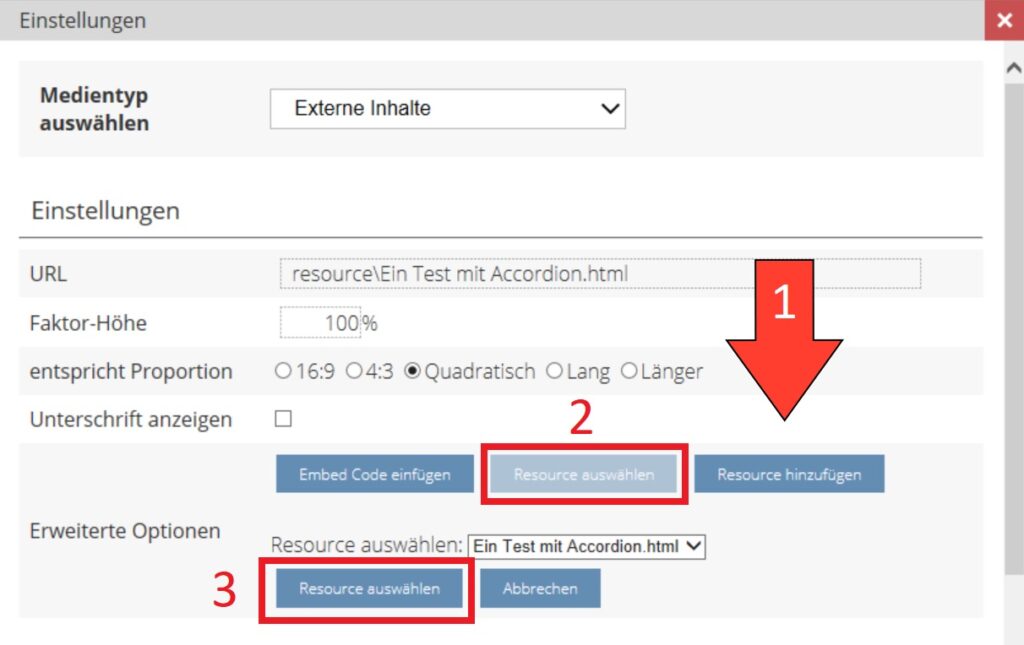
Wenn man ein H5P Modul exportiert hat (z.B. mit Lumi), dann kann man diesen als Ressource in die LernBar einfügen. Dafür klickt man im LernBar Studio auf ein Medienfeld und wählt oben „Externe Inhalte“ aus. Danach klickt man auf „Ressource hinzufügen“ und wählt die entsprechende Datei aus. Ist diese im Studio hinterlegt, klickt man auf „Ressource auswählen“, klickt auf die einzupflegende Ressource und klickt dann auf „Ressource auswählen“. Nun kann man das Medienfeld schließen und das H5P Modul ist in die LernBar eingepflegt. So muss man dieses nicht separat irgendwo hochladen, sondern hat es direkt in der Lernbar abgelegt.

H5P in Moodle nutzen
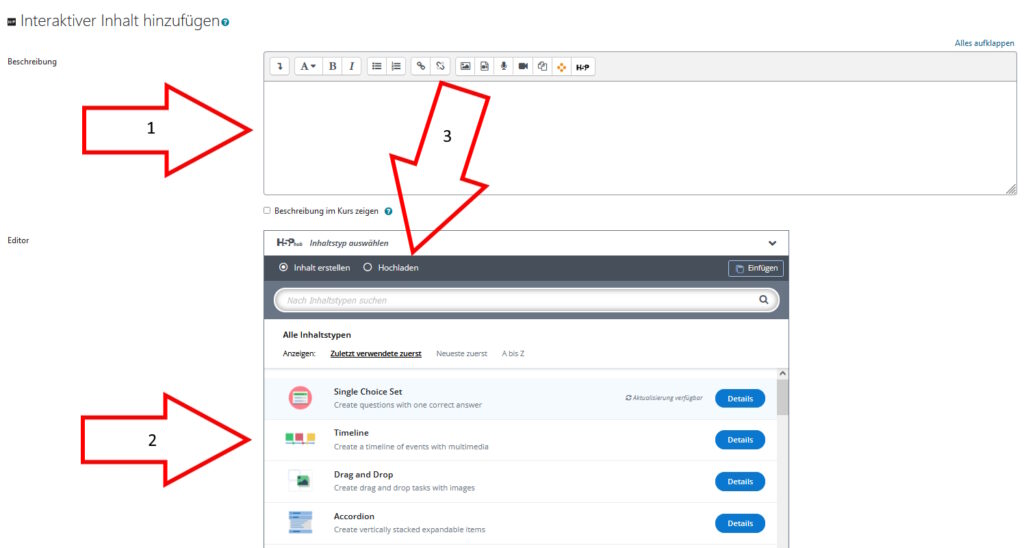
Nachdem man sich angemeldet und „Bearbeiten“ eingeschaltet hat, klickt man auf „Aktivität oder Material anlegen“. Dort wählt man „Interaktiver Inhalt“ aus. Im nächsten Fenster kann man im Feld „Beschreibung“ das Modul genauer erläutern (1). Darunter befindet sich das H5P Feld. Dort kann man entweder ein Modul auswählen und neu erstellen (2) oder ein bereits vorhandenes Modul hochladen (3).

H5P in einem Textfeld einfügen
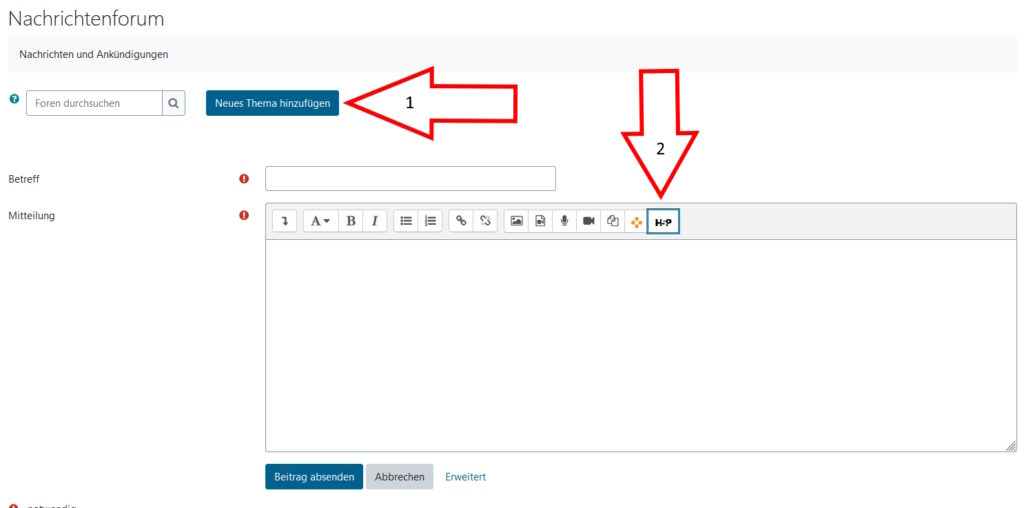
Man kann ein H5P Modul auch in einem Textfeld in Moodle einbinden, beispielsweise in einem Forum. Dazu klickt man auf in einem Forum auf „Neues Thema hinzufügen“. Im nun erschienenen Feld gibt es in der Menüleiste ganz rechts das H5P-Symbol, welches man anklickt.

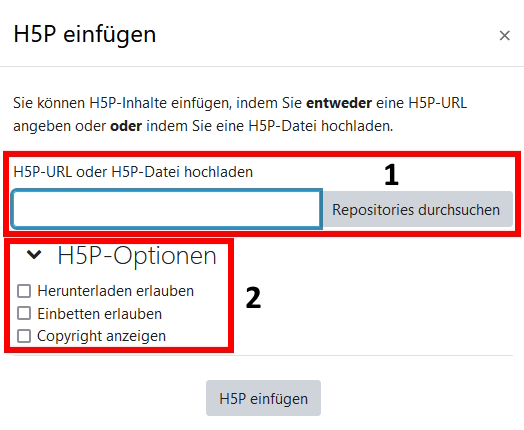
Im sich nun neu öffnenden Fenster kann man entweder ein H5P Modul hochladen oder eine URL zu einem Modul eingeben (die Vorgehensweise per URL ist leider etwas fehleranfällig, daher empfehlen wir das hochladen). Zum Hochladen auf „Repositories durchsuchen“ klicken und im nächsten Fenster auf „Durchsuchen…“. Anschließend die gewünschte .h5p-Datei auswählen und auf „Datei hochladen“ klicken. Nach einem Klick auf „H5P-Optionen“ öffnet sich eine Feld mit drei Auswahlmöglichkeiten. Man kann entscheiden, ob man das Herunterladen und Einbetten erlauben möchte und ob das Copyright angezeigt werden soll.

Im Textfeld wird nun ein grauer Block angezeigt in dessen Mitte „H5P“ steht. Nachdem man das Textfeld abgespeichert hat, wird das H5P Modul im Textfeld angezeigt.
In OLAT nutzen
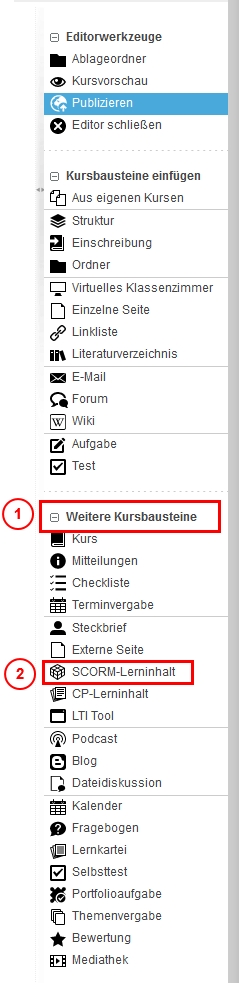
Nachdem man sich angemeldet und „Kurs editieren“ angeklickt hat, klickt man auf der rechten Leiste auf „Weitere Kursbausteine“. Auf den neu erschienenen Schaltflächen klickt man auf „SCORM-Lerninhalt“.

Anschließend wählt man den Speicherort, an welchem der Kursbaustein abgelegt werden soll. Dann kann man einen Titel vergeben und muss das H5P-Modul noch hochladen. Zuvor sollte man dieses als ZIP-Datei auf dem eigenen Rechner abgespeichert haben, da SCORM-Module nur im ZIP-Format hochgeladen werden dürfen. Diese ZIP-Datei kann man entweder mit Lumi oder mit dem H5P-Creator erstellen.
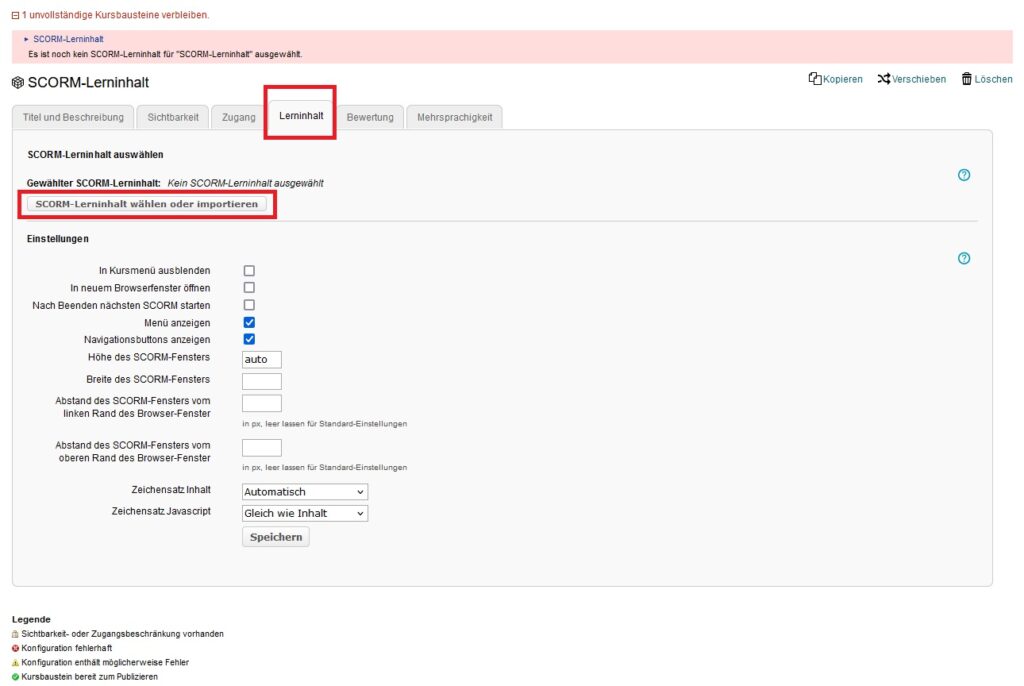
Unter dem Reiter „Lerninhalt“ kann die Datei über die Schaltfläche „SCORM-Lerninhalt wählen oder importieren“ hochgeladen werden.

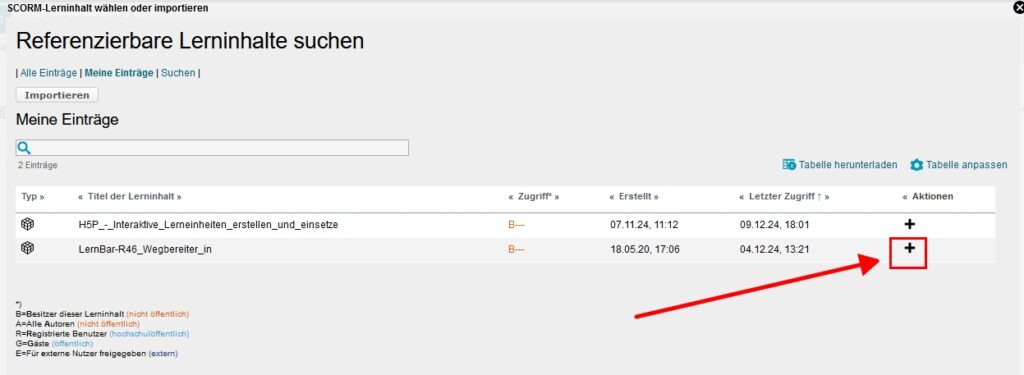
Im nächsten Fenster kann man entweder einen vorhandenen Lerninhalt auswählen oder hochladen. Dies geht über den Button „Importieren“, anschließend „Datei hochladen“. Hat man die Datei so hochgeladen muss sie über das „+“-Symbol ausgewählt werden.

Nach einem Klick auf „Speichern“ ist das Modul eingerichtet. Es wird allerdings nur im Abschnitt „Kurs editieren“ angezeigt. Wenn man es in der Kursansicht sehen möchte, muss man zuerst auf „Publizieren“ klicken. Ansonsten wird das Modul nicht angezeigt. Nach dem Publizieren ist das Modul sichtbar und kann von den Teilnehmenden bearbeitet werden.