Untertitel lassen sich in den Einstellungen eines Videos im LernBar Studio einfügen. Voraussetzung dafür ist, dass ein Video schon in einer Seite eingebunden sein muss.
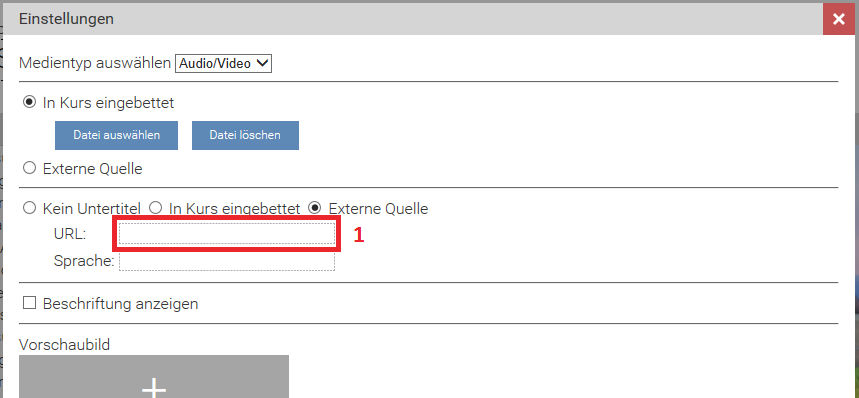
Hat man eine Seite mit einem Video erstellt, muss man auf das Einstellungssymbol (auf dem unteren Bild mit rot markiert) klicken, um das Dialogfenster zu den Video-Einstellungen zu öffnen.

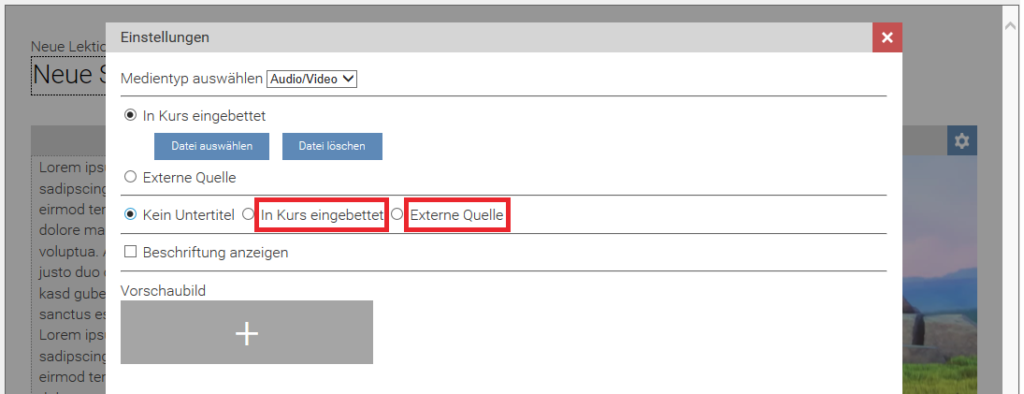
Es gibt zwei mögliche Wege, Untertitel einzufügen. Wenn Sie die Untertitel-Datei lokal auf Ihrem Rechner haben, wählen Sie bitte die Option In Kurs einbetten aus. Haben Sie stattdessen ein Link zu der Untertitel-Datei, dann ist die Option Externe Quelle die richtige für Sie.

Unabhängig davon, welche Option Sie auswählen, muss die Untertitel-Datei im WebVTT Format sein (Information über das Format finden Sie auf MDN). Das heißt, die Datei muss die Endung .vtt haben.
Zurzeit werden andere Untertitel Formate zwar nicht unterstüzt, aber diese lassen sich in .vtt umwandeln. Wenn Sie da hilfe brauchen, kontaktieren Sie uns.
Möglichkeit 1: Untertitel einbetten
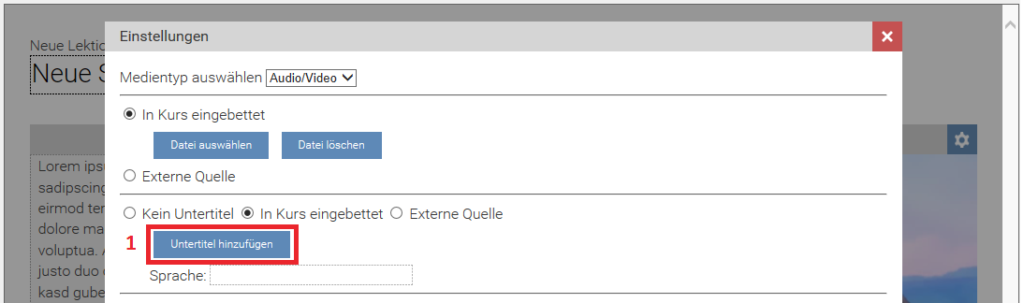
Klicken Sie auf Untertitel hinzufügen.

Wählen Sie die Untertitel-Datei in dem Open-Fensterdialog aus und klicken Sie auf Open.
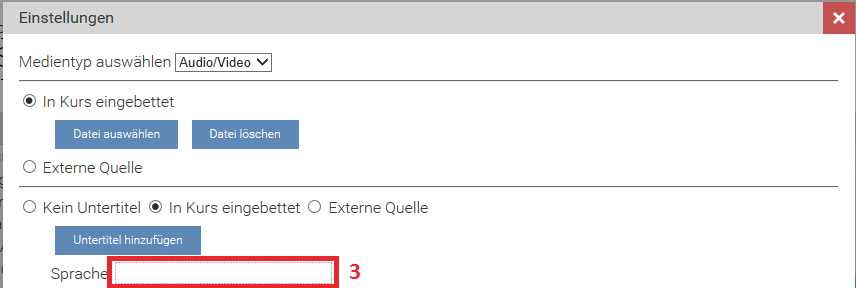
Geben Sie schließlich noch die Sprache der Untertitel ein.

Anschließend können Sie das Fensterdialog schließen und sich Ihr Video mit Untertiteln anschauen.
Möglichkeit 2: Externe Untertitel-Datei einfügen
Geben Sie die URL der Untertitel-Datei ein.
Darunter können Sie die Sprache der Untertitel eingeben. Anschließend können Sie das Fensterdialog schließen und sich Ihr Video mit Untertiteln anschauen.

Das Aussehen von Untertitel verändern
Jetzt sind Sie in der Lage Untertitel zu Ihren Videos hinzuzufügen. Als nächstes wird erläutert, wie sich das Aussehen dieser verändern lässt.
Eine Untertitel Datei sieht in etwa wie folgt aus:
WEBVTT
1
00:00:01.000 --> 00:00:04.000
This is the first line of text, displaying from 1-4 seconds
2
00:00:05.000 --> 00:00:10.000
And the second line of textFettgedruckter Untertitel
Wenn man das Wort first fett gedruckt haben möchte, muss man dieses zwischen den Tags <b> und </b> einfügen. Beachten Sie bitte, dass die Reihenfolge wichtig ist. <b> muss am Anfang und </b> am Ende des Wortes stehen.
Nach dieser kleinen Anpassung würde die Untertitel-Datei wie folgt aussehen.
WEBVTT
1
00:00:01.000 --> 00:00:04.000
This is the <b>first</b> line of text, displaying from 1-4 seconds
2
00:00:05.000 --> 00:00:10.000
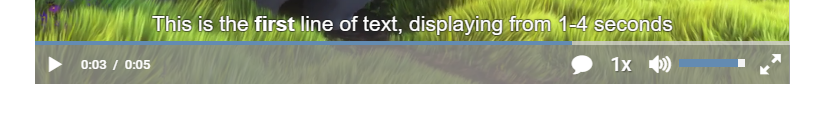
And the second line of textDamit wird der Untertitel auf dem Video wie unten angezeigt:

Unterstrichener Untertitel
Wenn man den Text This is the first line of text unterstreichen möchte und
dabei das Wort first fettgedruckt behalten möchte, geht man folgendermaßen vor:
WEBVTT
1
00:00:01.000 --> 00:00:04.000
<u>This is the <b>first</b> line of text</u>, displaying from 1-3
seconds
2
00:00:05.000 --> 00:00:10.000
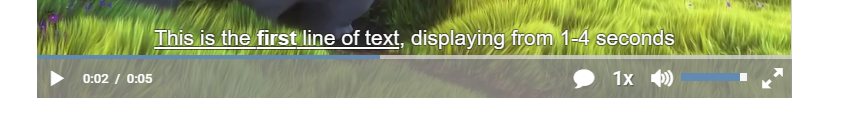
And the second line of textDadurch sieht der Untertitel auf dem Video wie folgt aus:

Kursive Untertitel
Wenn man den Text And the second line of text kursiv haben möchte, benutzt man
den <i> und </i> Tag. Wie Sie sich schon vorstellen können, sieht die Datei dann wie folgt aus:
WEBVTT
1
00:00:01.000 --> 00:00:04.000
<u>This is the <b>first</b> line of text</u>, displaying from 1-4
seconds
2
00:00:05.000 --> 00:00:10.000
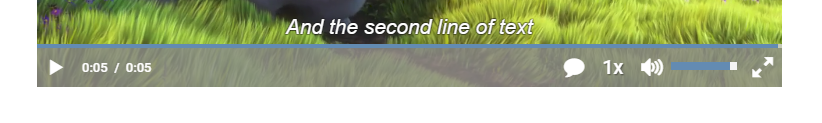
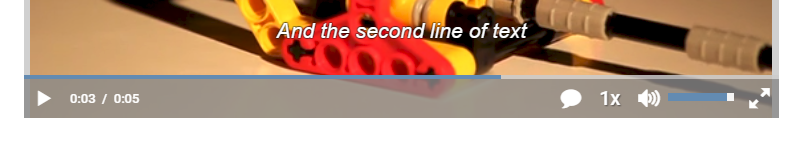
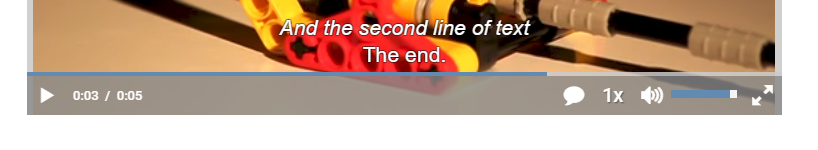
<i>And the second line of text</i>Und die Untertitel auf dem Video:

Mehrzeilige Untertitel
Untertitel werden automatisch auf mehrere Zeilen aufgeteilt, wenn diese nicht in eine Zeile passen. Allerdings kann man dieses Verhalten auch an bestimmten Stellen erzwingen, wenn der Text in der Untertiteldatei auf mehrere Zeilen aufgeteilt sein soll.
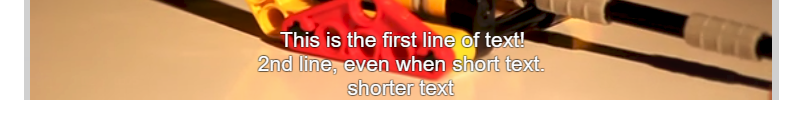
WEBVTT
1
00:00:01.000 --> 00:00:04.000
This is the first line of text!
2nd line, even when short text.
shorter text
Zeitlich überschneidende Untertitel
Es ist möglich, Untertitel-Zeiten so anzugeben, dass sie sich überschneiden und die
Untertitel gleichzeitig angezeigt werden. Wie dies umgesetzt wird, sieht man am besten
anhand folgendem Beispiel.
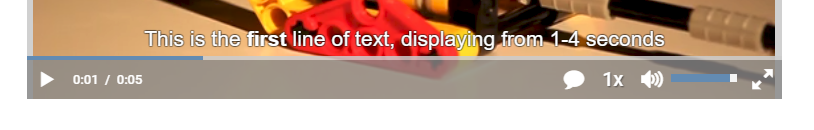
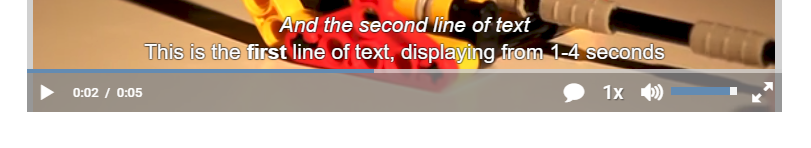
WEBVTT
1
00:00:00.500 --> 00:00:03.000
<u>This is the <b>first</b> line of text</u>, displaying from 1-4
seconds
2
00:00:02.000 --> 00:00:04.000
<i>And the second line of text</i>
3
00:00:03.500 --> 00:00:05.000
The end.




Weitere Informationen
Für mehr Informationen zu LernBar besuchen Sie unseren Hauptartikel.

